Bilder
Bilder kan vara en central och viktig komponent i kommunikation. När vi inkluderar bilder strävar vi efter att använda trovärdiga bilder som förtydligar och förstärker budskap. Vi ska alltid vara medvetna om mottagarens perspektiv när vi väljer bilder.
När du väljer bilder, tänk på att vi inom Uppsala kommun arbetar medvetet med att undvika stereotyper och att vi har ett normkritiskt/normbrytande perspektiv.
Vår kommunikation ska också präglas av hög tillgänglighet. Det innebär att användning av bild inte ska konkurrera med de budskap eller den information som ska förmedlas. Bilder bör däremot synliggöra budskap och bidra till tydlig kommunikation.
Bilderna ska vara trovärdiga och i största möjliga mån visa människor och inte enbart materiella ting. Människorna på bilderna får gärna vara aktiva och arbeta/samverka tillsammans.


Bildens betydelse i kommunikationen påverkar om bilden ska vara i fullfärg, tonad eller infärgad.
Svartvita bilder är endast tillåtna i särskilda fall där det är motiverat och kontexten kräver det.
Våra basfärger och komplementfärger används i typografin för att tydligare signalera att det är Uppsala kommun som är avsändare. Vi kan använda den gula färgen för att förstärka enstaka ord i meningar. Mot mörka bilder eller basfärger kan vi även använda vitt i typografin, se exempel längre ner på sidan.
Exempel
Fullfärgsbild
Vi använder fullfärgsbilder när bilden och texten båda är primära i kommunikationen. Bilden har då ett uppenbart mervärde och förstärker tydligt budskapet. Bild och text lyfter fram varandra. Texten ska placeras så att kontrasten mellan texten och dess bakgrund blir hög. På digitala ytor bör vi undvika text i bild.
Om text i bild på digitala ytor

Tonad bild
En tonad bild använder vi när bilden är sekundär i kommunikationen. Bilden har då inget uppenbart mervärde men förstärker budskapet med en känsla. Budskapet ska placeras på en yta som dämpar bildens betydelse. Bilden kan även beskäras för att förstärka att den är sekundär. Tänk på att kontrasten mellan text och bild måste vara hög.

Infärgad mörk bild
Bilden är sekundär i kommunikationen och har inget uppenbart mervärde men förstärker budskapet med en känsla. Budskapet ska placeras på en yta som dämpar bildens betydelse. Bilden kan även beskäras för att förstärka att den är sekundär. Tänk på att kontrasten mellan text och bild måste vara hög.

Infärgad ljus bild
Bilden är sekundär i kommunikationen och har inget uppenbart mervärde men förstärker budskapet med en känsla. Budskapet ska placeras på en yta som dämpar bildens betydelse. Bilden kan även beskäras för att förstärka att den är sekundär. Tänk på att kontrasten mellan text och bild måste vara hög.

Svartvita bilder
Svartvita bilder är endast tillåtna i särskilda fall där det är motiverat och kontexten kräver det, till exempel historiska bilder. Vi ska undvika svartvita bilder med samtida motiv.


Fler exempel på hur vi kombinerar bild med text
Text på fullfärgsbild
I de här exemplen är bilden och texten båda primära i kommunikationen. Det vill säga att bilden har ett uppenbart mervärde och förstärker tydligt budskapet. Bild och text lyfter fram varandra. Texten ska då placeras på en yta som lämpar sig för text och ger god kontrast.




Text på infärgad bild
I de här exemplen ska bilden vara sekundär i kommunikationen. Vi färgar bara in bilder då de är sekundära. Texten ska placeras på en yta som dämpar bildens betydelse. Bilden kan även beskäras för att ta mindre fokus. I det nedre exemplet tar bilden för mycket fokus.


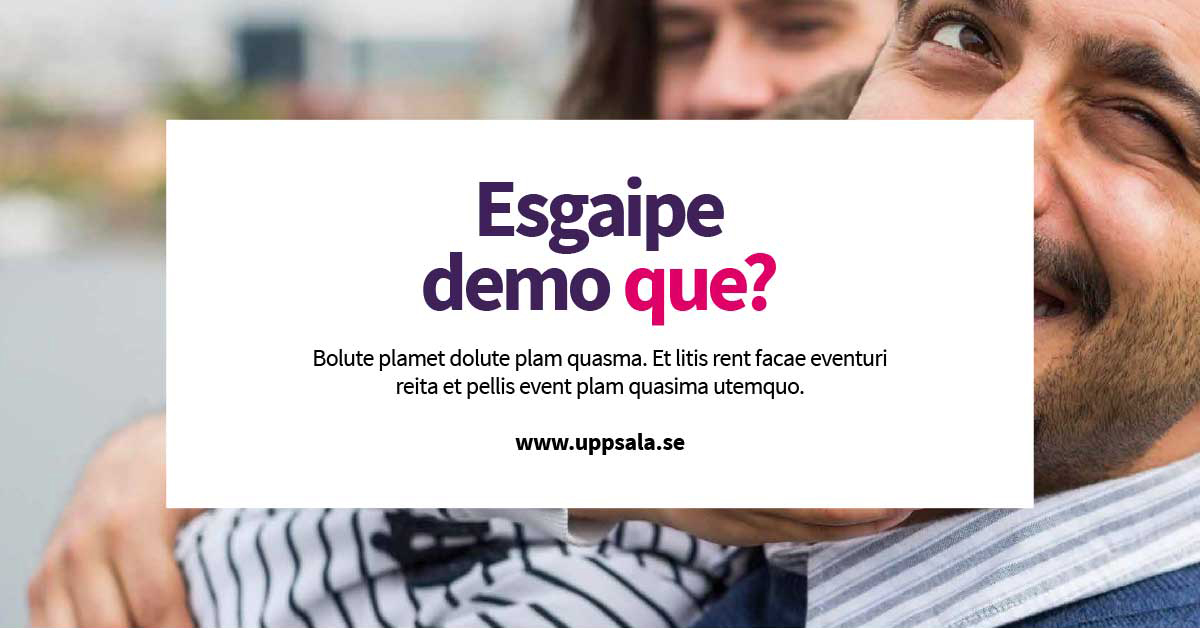
Text på bakgrundsplatta till bild
När bilden är primär placerar vi texten på en yta som inte försämrar bilden. Vi kan till exempel använda en bakgrundsplatta vid sidan om bilden. Placera inte bakgrundsplattor med text ovanpå bilden som i de två nedre exemplen.